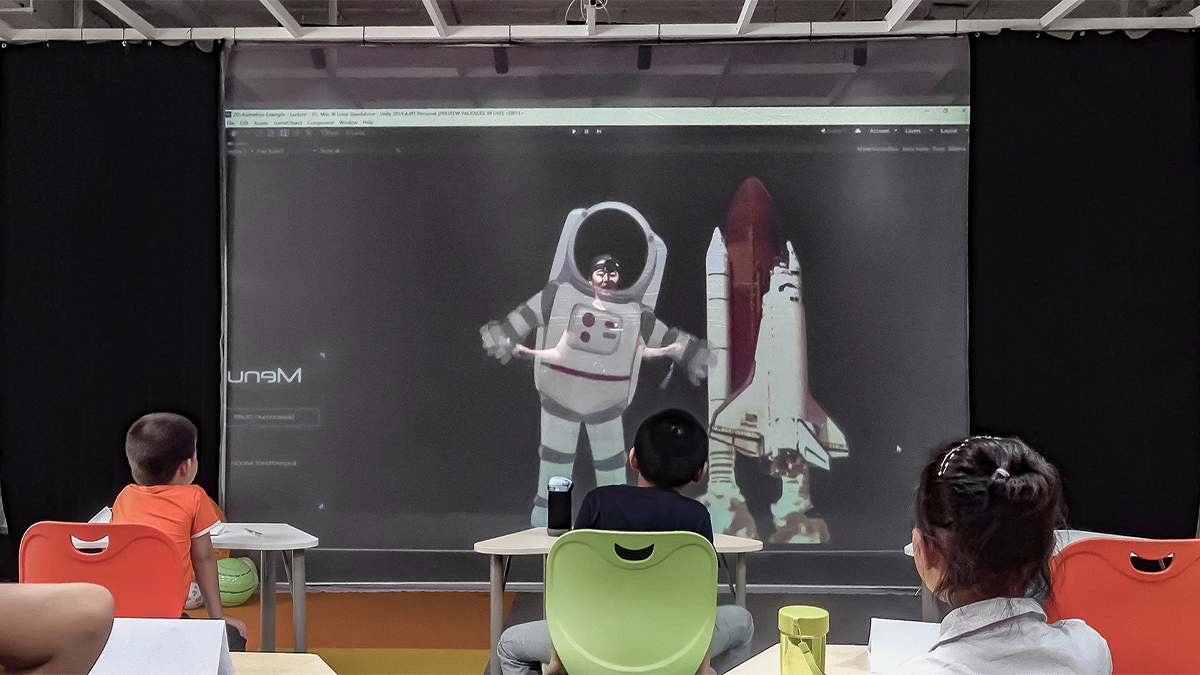
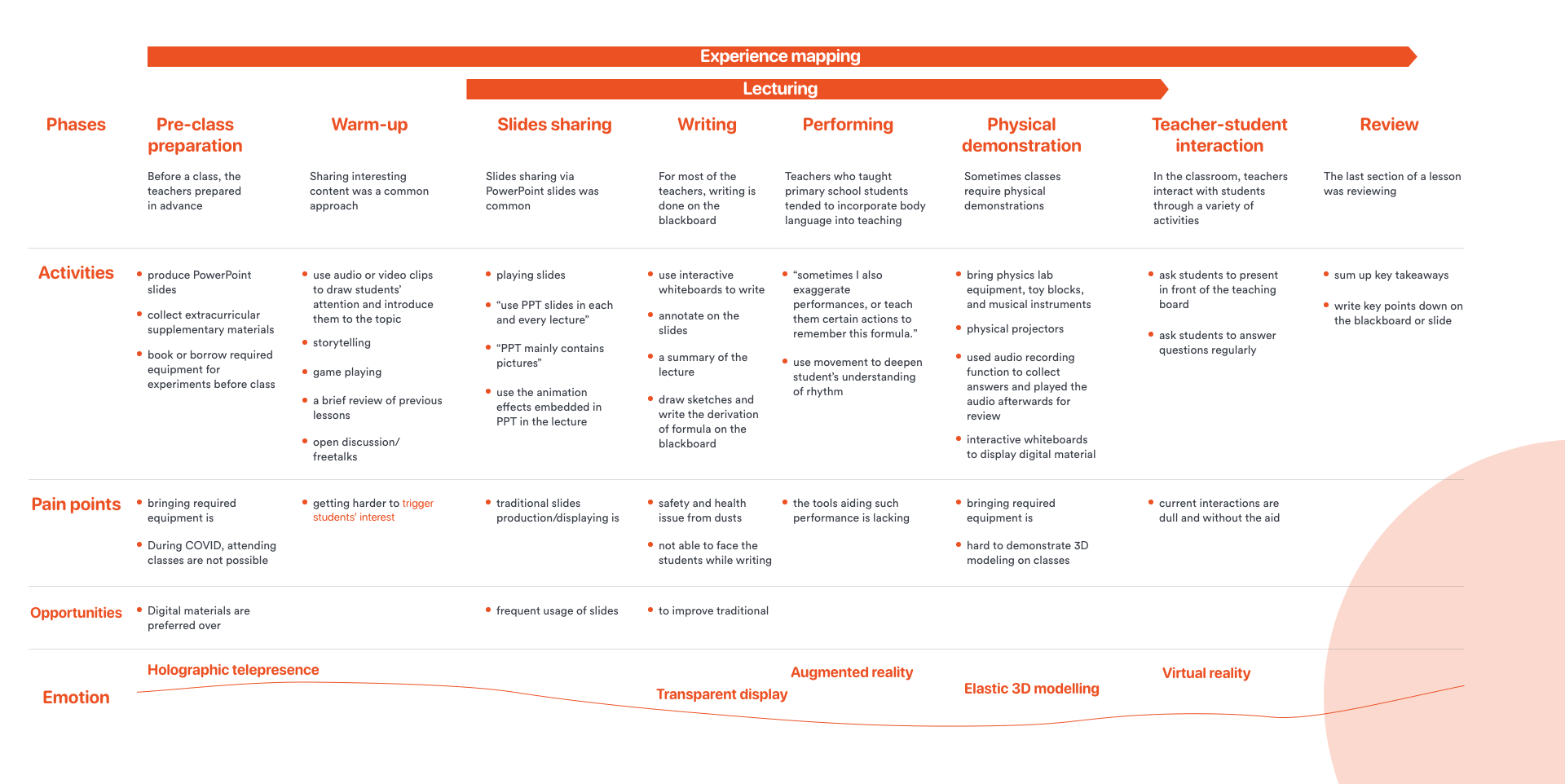
User Scenario Summary
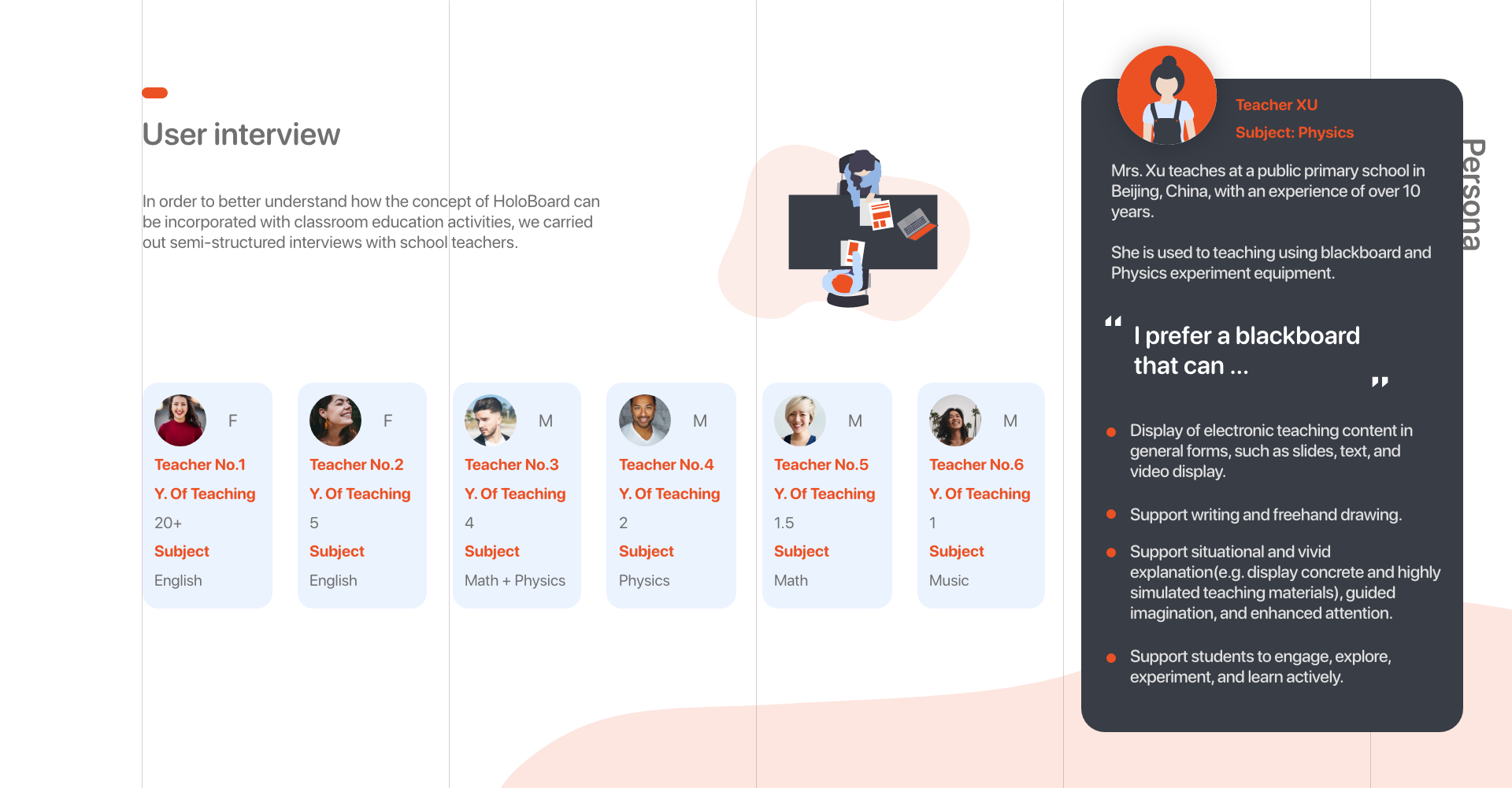
1
Display of electronic teaching content in general forms, such as slides, text, and video display.
2
Support writing and freehand drawing.
3
Support situational and vivid explanation(e.g. display concrete and highly simulated teaching materials), guided imagination, and enhanced attention.
4
Support students to engage, explore, experiment, and learn actively.
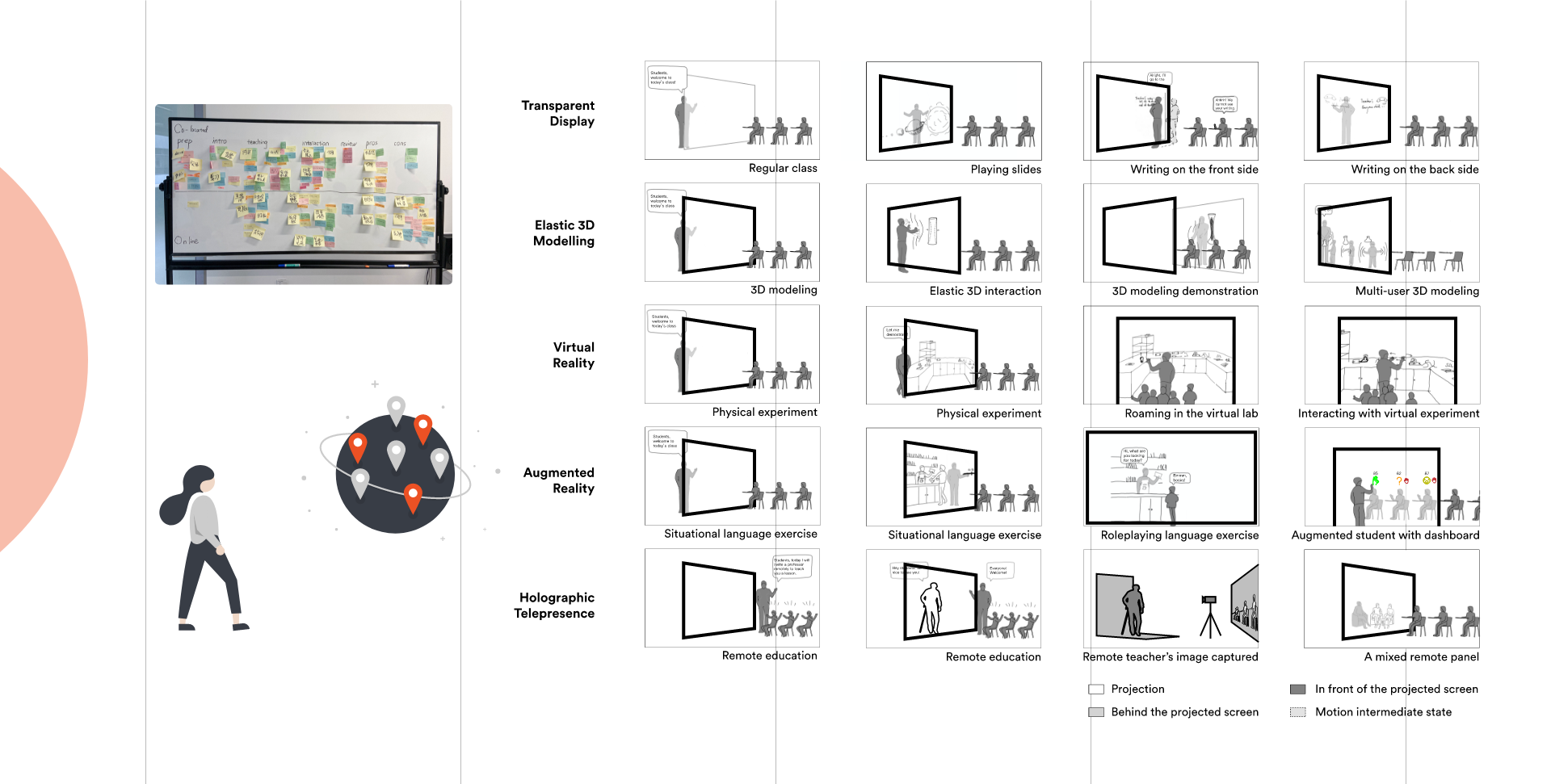
After summarizing all user scenarios, potential storyboard with the new design was brainstormed and categorized.
storyboard
Based on critical user journey and teachers’ interview, storyboard is illustrated suggesting possible functions of the new product.
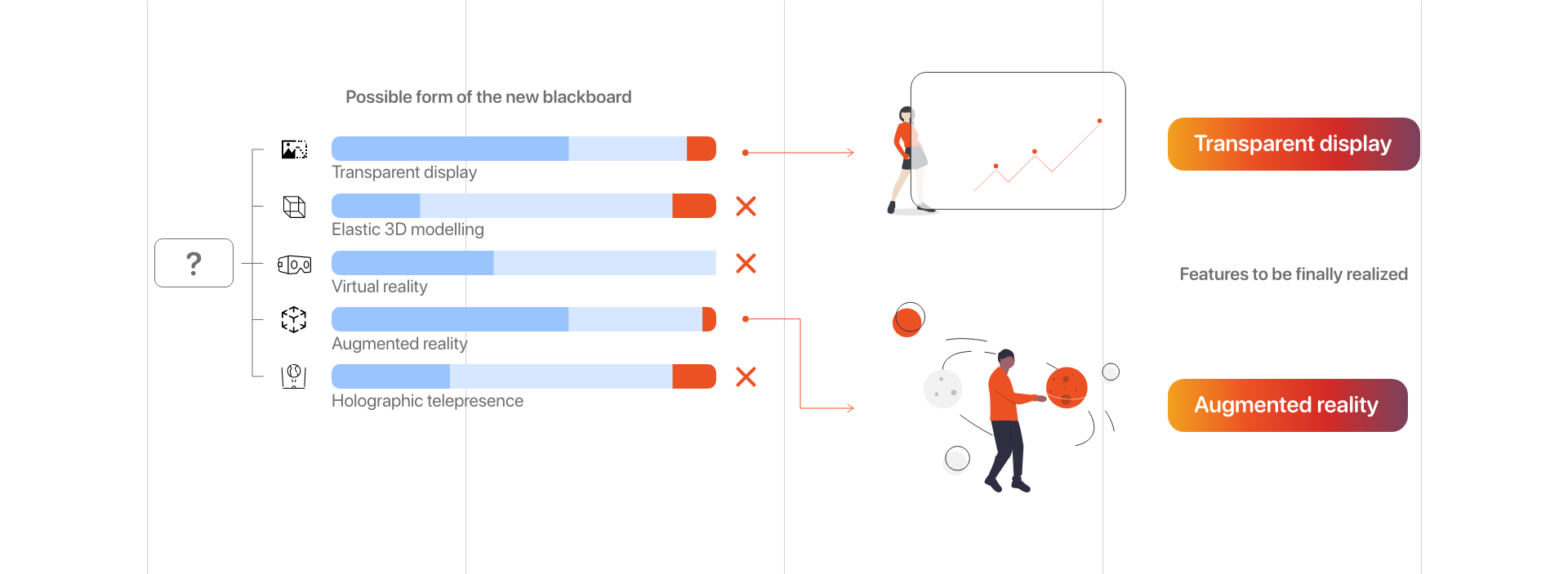
Features to be realized were finally decided through survey results and several rounds of evaluations.
Features
Thus, the main features of this product are determined as follows
minimum viable product
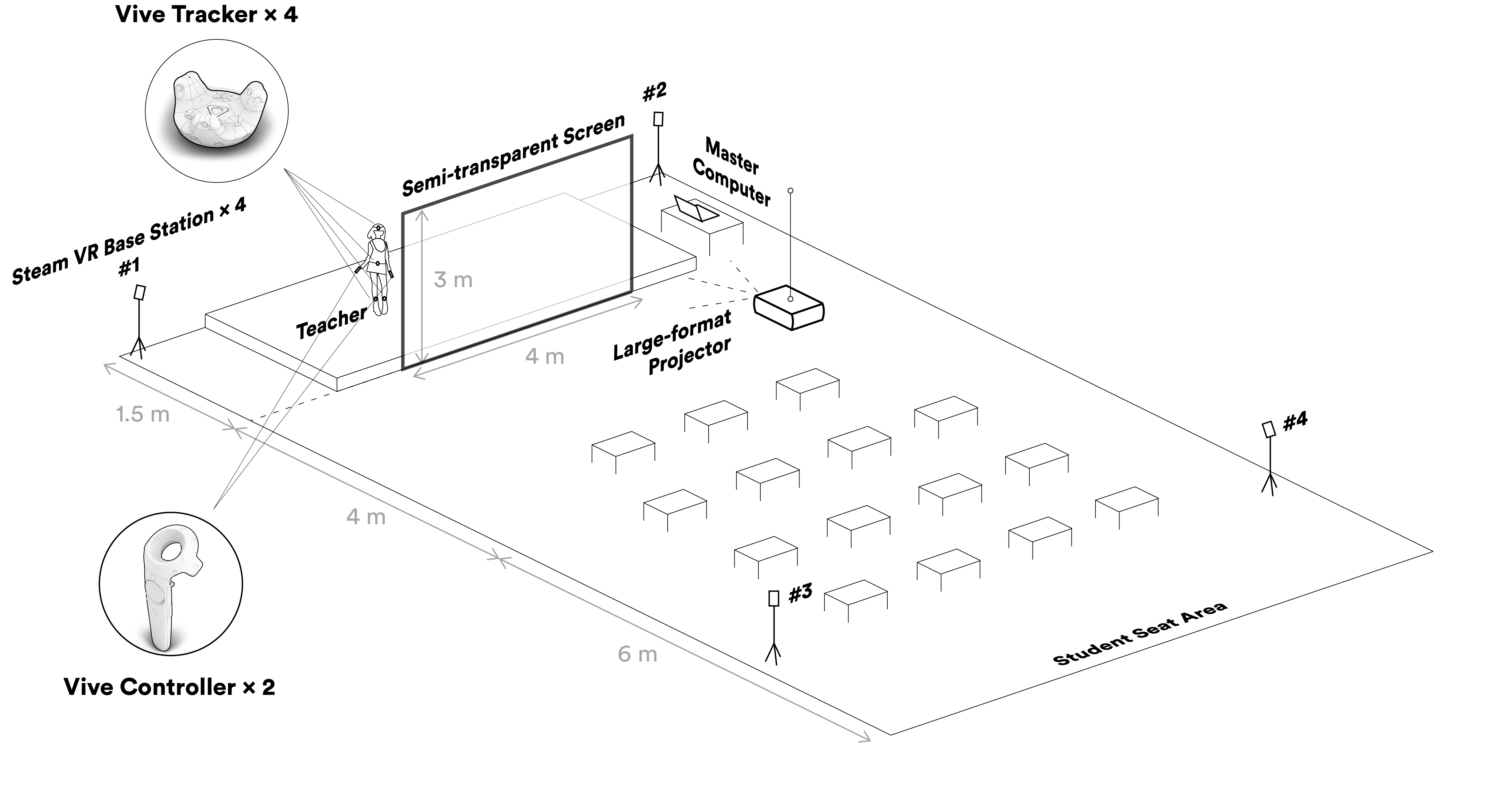
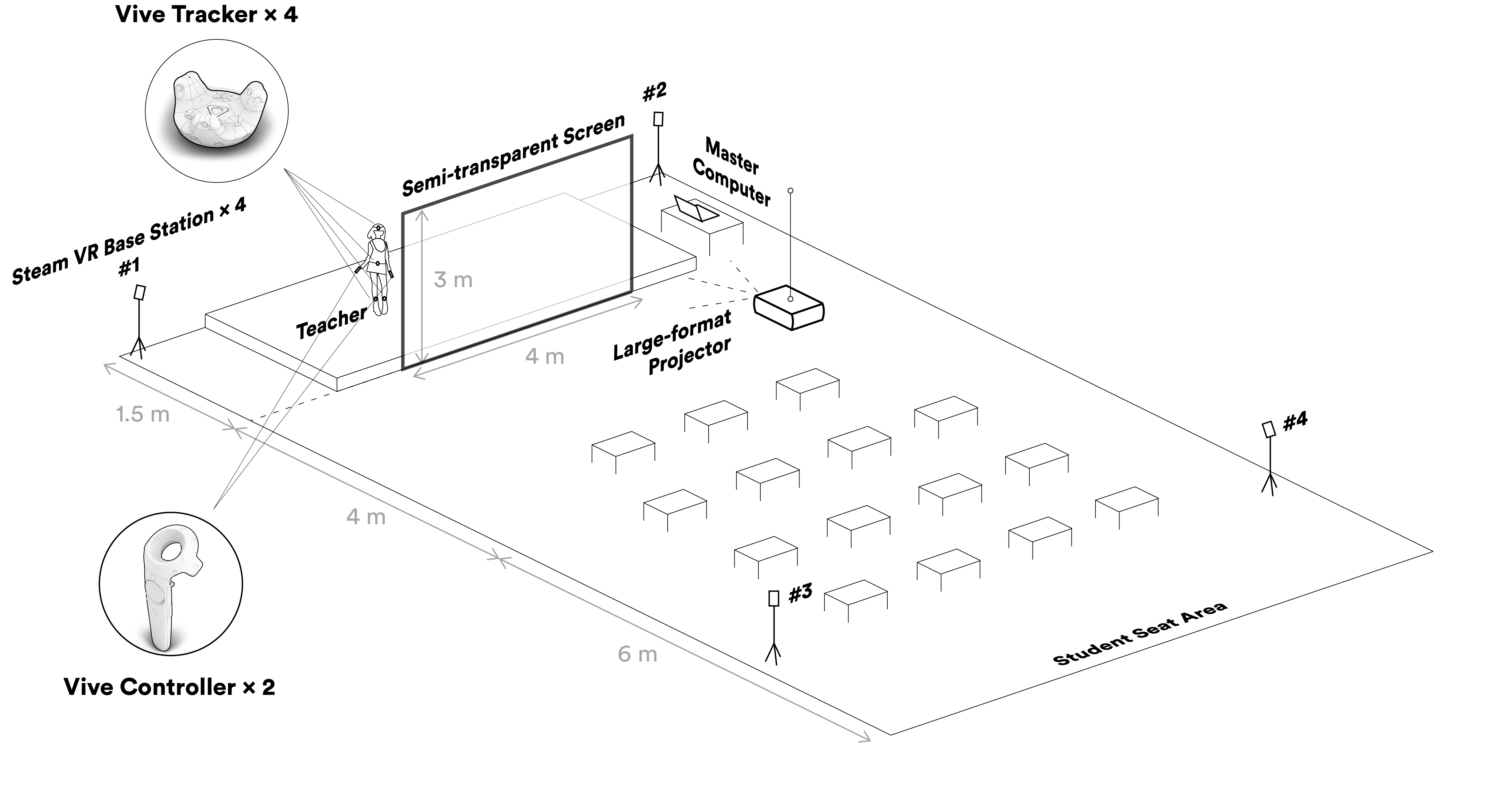
Hardware composition

Hardware, based on HTC Vive VR Suite to track 3D locations and realize human computer interaction
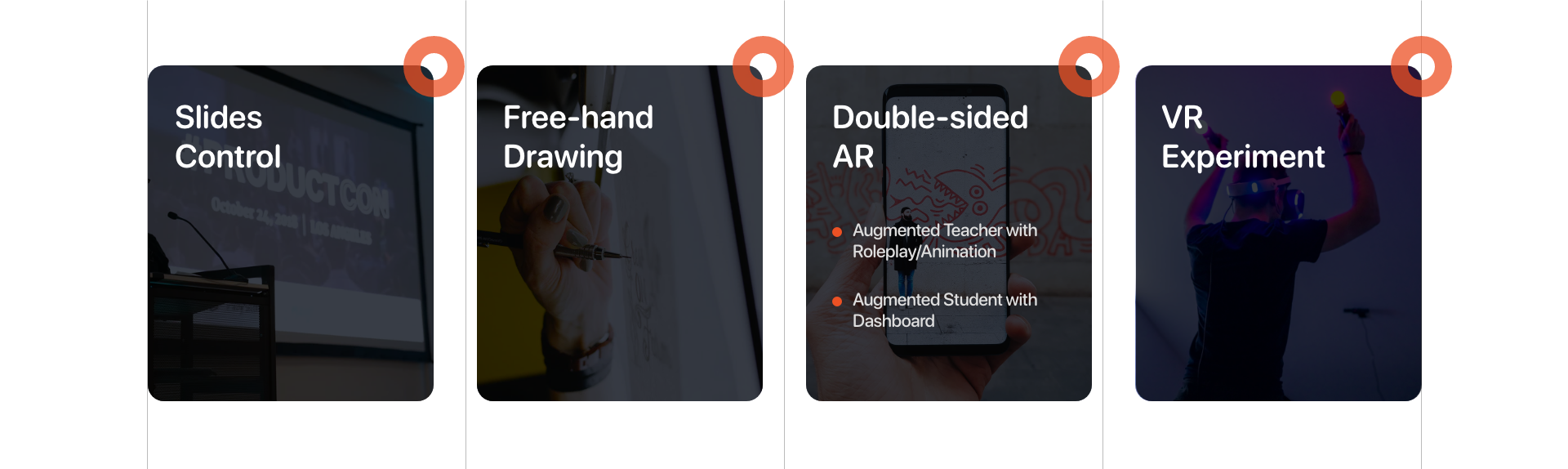
Product key feature
1
2
3
4
5
Slides control
Freehand drawing
Double-sided augmented reality
VR experiment
Augmented Teacher with Roleplay/Animation
Augmented Student with Dashboard
1. Slides control
2. Freehand drawing
3. AR Roleplay (for Student)
4. AR Student analysis (for teacher)
5. VR Experiment
However, before carrying out usability testing, a demo course should be developed beforehand.
Content development
In order to evaluate the feasibility, usability, and acceptability of HoloBoard in subsequent user experiments, the following development goals are required when developing teaching content for HoloBoard
1
Choose one of appropriate Grade and curriculum content for HoloBoard.
2
Exploit and embed HoloBoard’s unique features as much as possible into the pedagogical process.
3
Design teaching goals that are easy to evaluate in the user study.
Based on the guideline given above, we have iterated our prototype via
30+
4+
2-5 h
2
designers, engineers, and participating teachers of HoloBoard development team intensively conducted online and in-person participatory design workshops
formal participatory design workshops
each intensive workshops
within two month, Jul 2020 - Aug 2020. Iteration and version upgrade happened every two workshops
discussion
Features that brought positive feedback :
1
Large-FOV screen eliciting sense of presence
2
Transparent screen-based AR eliciting students’ engagement
3
Demo course content through participatory design meets satisfaction